Continue using Advanced Filters by temporarily switching your Service Desk from Spaces UI to Classic.
Requirements
Admin permissions
Spaces activated and enabled
Using the Advanced Filters functionality requires temporarily switching the Service Desk to Classic UI.
Once created in Classic, Advanced Filter results can only be viewed in the Classic UI.
To view the results, do so in the Classic Queue, before reverting your Service Desk back to Spaces UI.
Export your Queue
For your convenience, you can export your Classic Queue to an external file, and continue referencing your Advanced Filter results, even once you’ve reverted back to Spaces
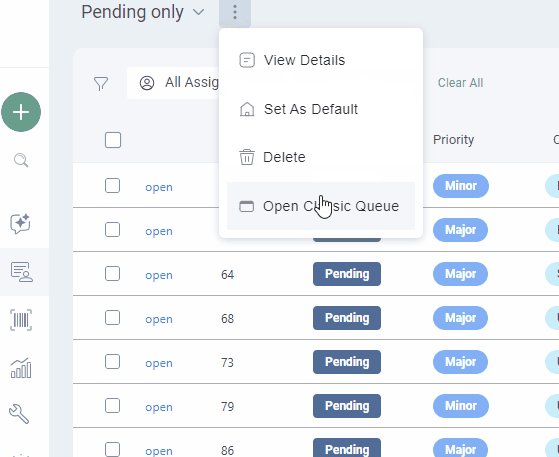
Step 1
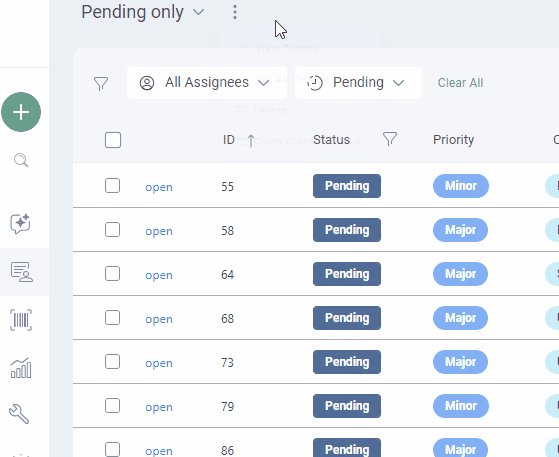
Open Classic Queue

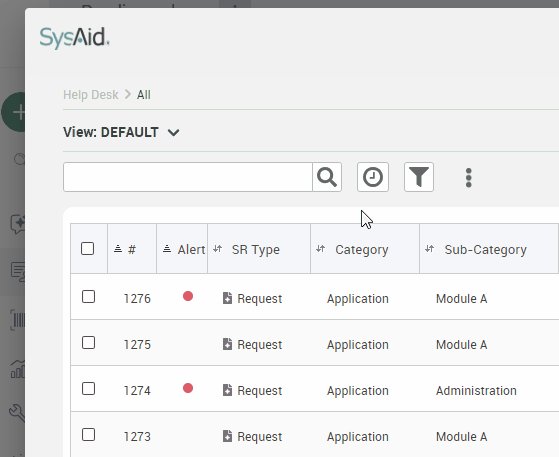
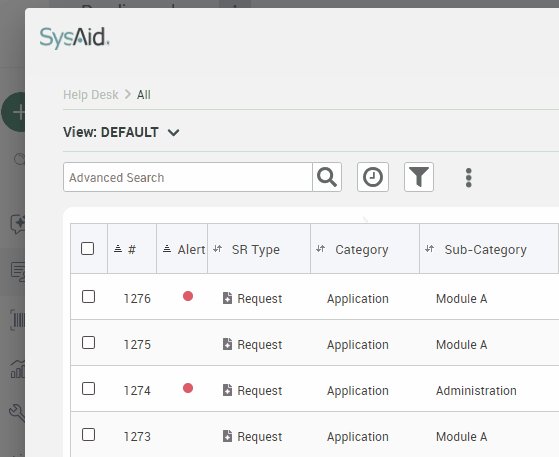
Step 2
Add Advanced Filter

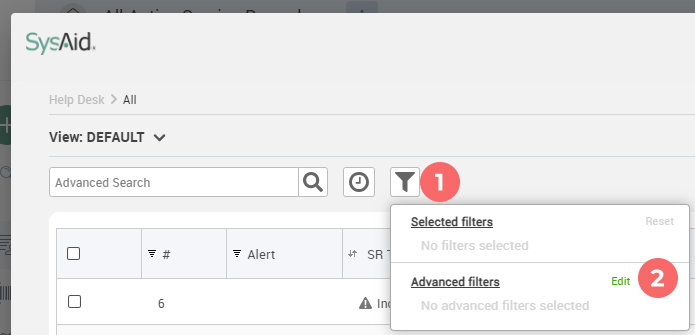
Click the Filter icon in the List Header
Click Edit
Step 3
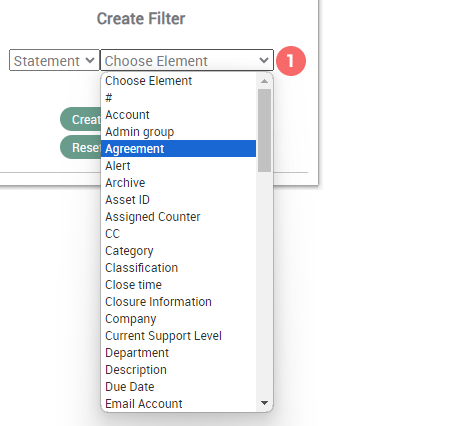
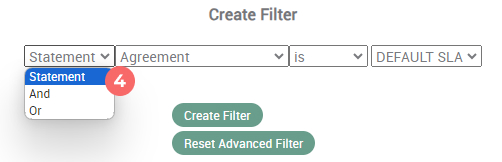
Create Filter

Select a Hybrid Queue Field from the “Choose Element” dropdown.
This serves as the first condition of your Advanced Filter.

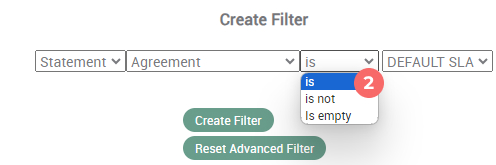
Select the operator which defines which Field value the first condition must contain

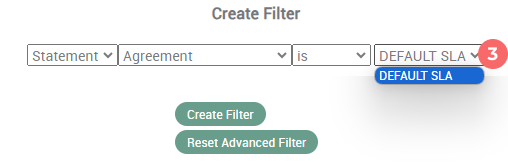
Select the Field Value that the operator should limit the results to

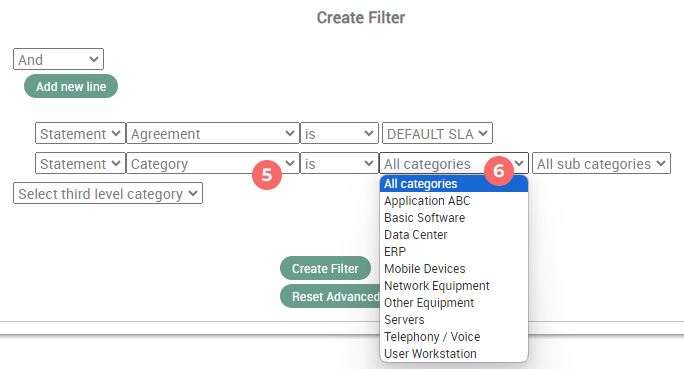
Select the second condition to combine with the Filter’s first condition

Select the remaining operators and conditions.
Click Create Filter.
Step 4
Return to Spaces Queue

Once you’re finished using the Advanced Filters feature, you can switch back to Spaces by
clicking on “Me Menu” in the Header menu and selecting “Switch to Spaces” from the dropdown list.
Your Service Desk will then resume to the Spaces UI.